I'm Thuong, an Interaction Designer. I have 6+ years of experience with enterprise SaaS leading product design from discovery to product launches.

Focused on designing engaging interfaces with well-thought-out behaviors for cloud-based services
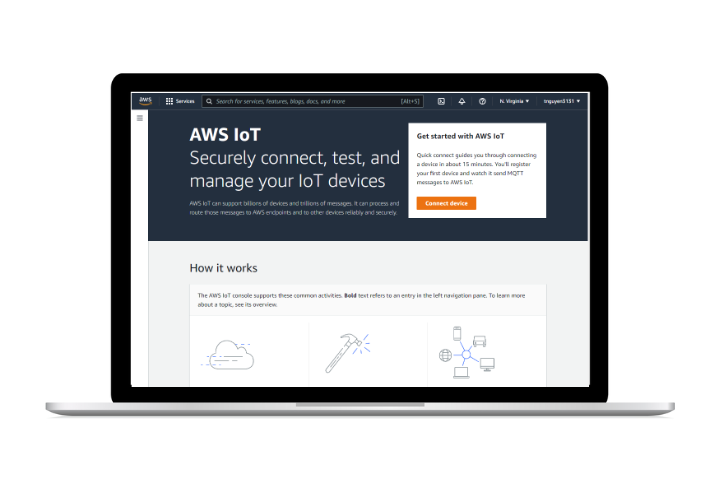
My latest product launch is a drag-and-drop cloud testing platform for Device Advisor at AWS to help customers validate IoT devices for reliable and connectivity with ease and efficiency. Previously, it took customers weeks to build an internal device testing platform. With Device Advisor, it reduced the time to a few days to get the connectivity results.
At heart, I'm a Graphic Designer who worked with nonprofits, local businesses and celebrities such as fashion model - Coco Rocha, fashion photographer - Nigel Barker and Thuy Duong from Asia Entertainment. Previously, I also worked in Business Intelligence working with Microsoft to build dashboards and data visualization for sorting, comparing and surfacing business metrics.
Have a look at my portfolio or reach out to start a new project.
Planning and launching
Experience working with PM, developers, researchers and writers as part of planning key milestones towards launching products and solutions.
Developing initial concepts
Designing interactions, graphics and UI components, executing creative direction and ensuring visual consistency across a variety of fidelities and prototypes.
NDA Projects
Bulk of my enterprise work falls under NDA. It can only be reviewed upon request. Thanks for understanding.

About the Designer
I'm currently a Product Designer II for AWS Internet of Things based in Seattle, Washington. I am driven by simplifying complex business challenges into delightful experiences. I enjoy bringing simplicity, empathy and consumer experiences to enterprise-grade solutions.
Fast forward to today...
I'm currently at AWS Internet of Things as the Lead for Device Advisor, IoT Core, MQTT and Rules Engine. Previously, I crafted internal business intelligence dashboards for various metrics for Microsoft (NDA).
Tools of the trade
Adobe Creative Cloud including Photoshop, Illustrator and Premiere. Other software include Sketch, InVision, Figma and Principal. UX skills include low-fidelity sketches, mock-ups to pixel-perfect comps for web and cloud applications.